medPortal
¡Hola a todos!
Hoy quiero compartir con ustedes un proyecto de software en el que he estado trabajando llamado MedPortal.

Este proyecto es una aplicación web diseñada para gestionar la información médica de los pacientes, incluyendo prescripciones, informes y citas.
Vamos a sumergirnos en los detalles técnicos y ver cómo funciona todo bajo el capó, pero lo haremos de una manera amigable y accesible. ¡Vamos allá!
¿Qué es MedPortal?
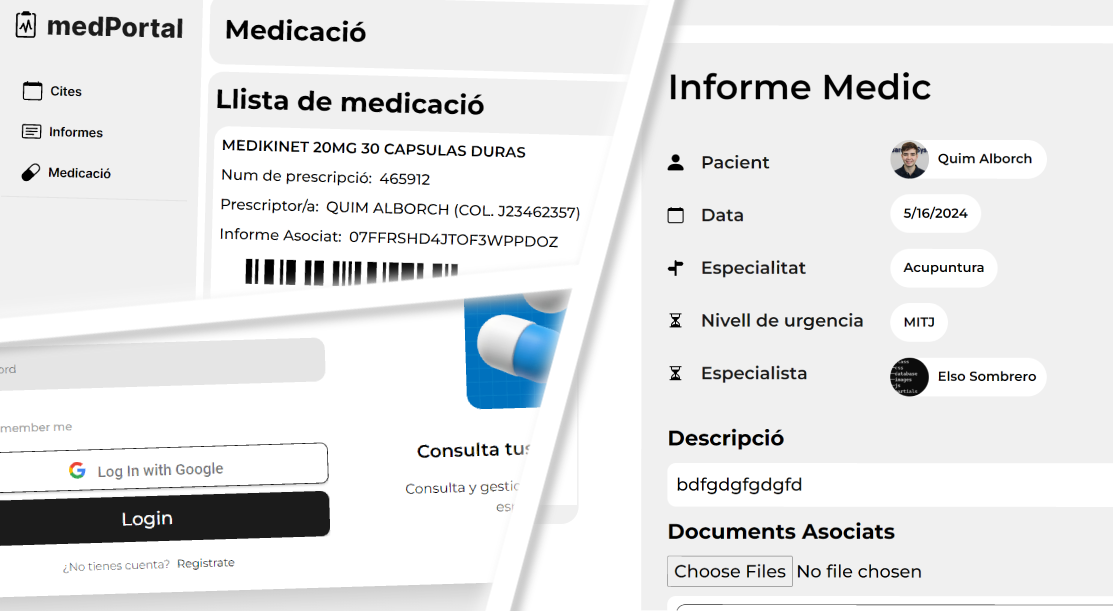
MedPortal es una plataforma que permite a los profesionales de la salud gestionar la información de sus pacientes de manera eficiente.
La aplicación incluye funcionalidades para manejar prescripciones médicas, informes médicos, citas y perfiles de pacientes. Todo esto se presenta en una interfaz web intuitiva y fácil de usar.
Tecnologías Utilizadas
MedPortal está construido utilizando una combinación de tecnologías modernas:
- HTML y CSS: Para la estructura y el estilo de la interfaz de usuario.
- JavaScript: Para la lógica del lado del cliente.
- Firebase: Para la autenticación y la base de datos en tiempo real.
- Bootstrap: Para el diseño responsivo y componentes de interfaz de usuario.
- JsBarcode: Para generar códigos de barras.
Estructura del Proyecto
El proyecto tiene una estructura de directorios bien organizada. Aquí hay un vistazo rápido:
.gitattributes
cites.html
cleanalert/
animations/
cleanalert.css
cleanalert.js
firebase/
config.js
firebase-app.js
JsBarcode.all.min.js
main.js
session.js
img/
informes/
login/
mainPage/
medicaments/
index.html
informes.html
LICENSE
login.html
medicaments.html
profile.html
register.html
Explorando el Código
Generación de Códigos de Barras
Una de las características interesantes de MedPortal es la generación de códigos de barras para las prescripciones médicas. Esto se hace utilizando la biblioteca JsBarcode. Aquí hay un fragmento de código de medicaments.html que muestra cómo se genera un código de barras:
html += '<svg jsbarcode-format="upc" jsbarcode-value="123456789012" jsbarcode-textmargin="0" jsbarcode-fontoptions="bold" class="tempimagenkr1hp-1-icon" id="Barcode_' + data.NumPrescripcio + '"> </svg>';
$("#ListaMedicacio").append(html);
JsBarcode("#Barcode_" + data.NumPrescripcio, data.NumPrescripcio, {
width: 5,
height: 40,
});
Este código crea un elemento SVG para el código de barras y luego utiliza JsBarcode para generar el código de barras basado en el número de prescripción (data.NumPrescripcio).
Alertas Limpias con CleanAlert
Para mostrar alertas y mensajes modales, MedPortal utiliza una biblioteca personalizada llamada CleanAlert. Aquí hay un vistazo a cómo se configura y utiliza en cleanalert.js:
function callalert(title, text, type, btntext, btntype, size, bg) {
var html = '<div class="modal-dialog modal-' + size + '">';
html += '<div class="modal-content">';
html += '<div class="modal-body text-center ">';
html += '<h5 class="na-title text-' + type + '">' + title + "</h5>";
html += '<div class="na-text text-secondary">' + text + "</div>";
html += "</div>";
html += '<div class="modal-footer d-block text-center">';
html += '<span data-bs-dismiss="modal" class="btn px-3 btn-' + btntype + '">' + btntext + "</span>";
html += "</div>"; // footer
html += "</div>"; // content
html += "</div>"; // dialog
document.getElementById("modalWindow").innerHTML = html;
var myModal = new bootstrap.Modal(document.getElementById("modalWindow"), {});
myModal.show(document.getElementById("modalWindow"));
}
Este código crea un modal dinámico utilizando Bootstrap y lo muestra en la pantalla. Es una forma elegante y limpia de manejar alertas y mensajes en la aplicación.
Autenticación y Gestión de Sesiones
La autenticación y la gestión de sesiones se manejan con Firebase. Aquí hay un fragmento de session.js que muestra cómo se gestiona la actividad del usuario y se verifica la expiración de la sesión:
auth.onAuthStateChanged(user => {
if (user) {
const userId = user.uid;
const sessionRef = db.collection('sessions').doc(userId);
sessionRef.set({
lastActivity: firebase.firestore.FieldValue.serverTimestamp()
});
const handleActivity = () => {
sessionRef.update({
lastActivity: firebase.firestore.FieldValue.serverTimestamp()
});
};
document.addEventListener('mousemove', handleActivity);
document.addEventListener('keydown', handleActivity);
const checkSession = async () => {
const doc = await sessionRef.get();
const data = doc.data();
const now = new Date().getTime();
const lastActivity = data.lastActivity.toDate().getTime();
const inactivityLimit = 30 * 60 * 1000; // 30 minutos
if (now - lastActivity > inactivityLimit) {
auth.signOut();
alert("Sesión expirada por inactividad.");
}
};
setInterval(checkSession, 5 * 60 * 1000); // Verificar cada 5 minutos
} else {
window.location.href = 'login.html';
}
});
Este código asegura que la sesión del usuario se mantenga activa mientras haya actividad y cierra la sesión automáticamente después de 30 minutos de inactividad.
Conclusión
MedPortal es un proyecto emocionante que combina varias tecnologías modernas para crear una solución completa de gestión médica.
Desde la generación de códigos de barras hasta la gestión de sesiones y la presentación de alertas limpias, cada parte del código está diseñada para ser eficiente y fácil de usar.
Espero que hayan disfrutado este recorrido por MedPortal. Si tienen alguna pregunta o quieren saber más sobre algún aspecto específico, ¡no duden en contactarme!